Learning
Flow sandwiches
Artboards in Sketch are great for designing different screens and states of an app, but documenting how users navigate from one to another view isn’t obvious.
There are great tools available to turn screen designs into interactive prototypes, like the versatile Apple Keynote or InVision and Framer. Though often it’s useful to just have a big two dimensional presentation of all steps and the resulting flows.
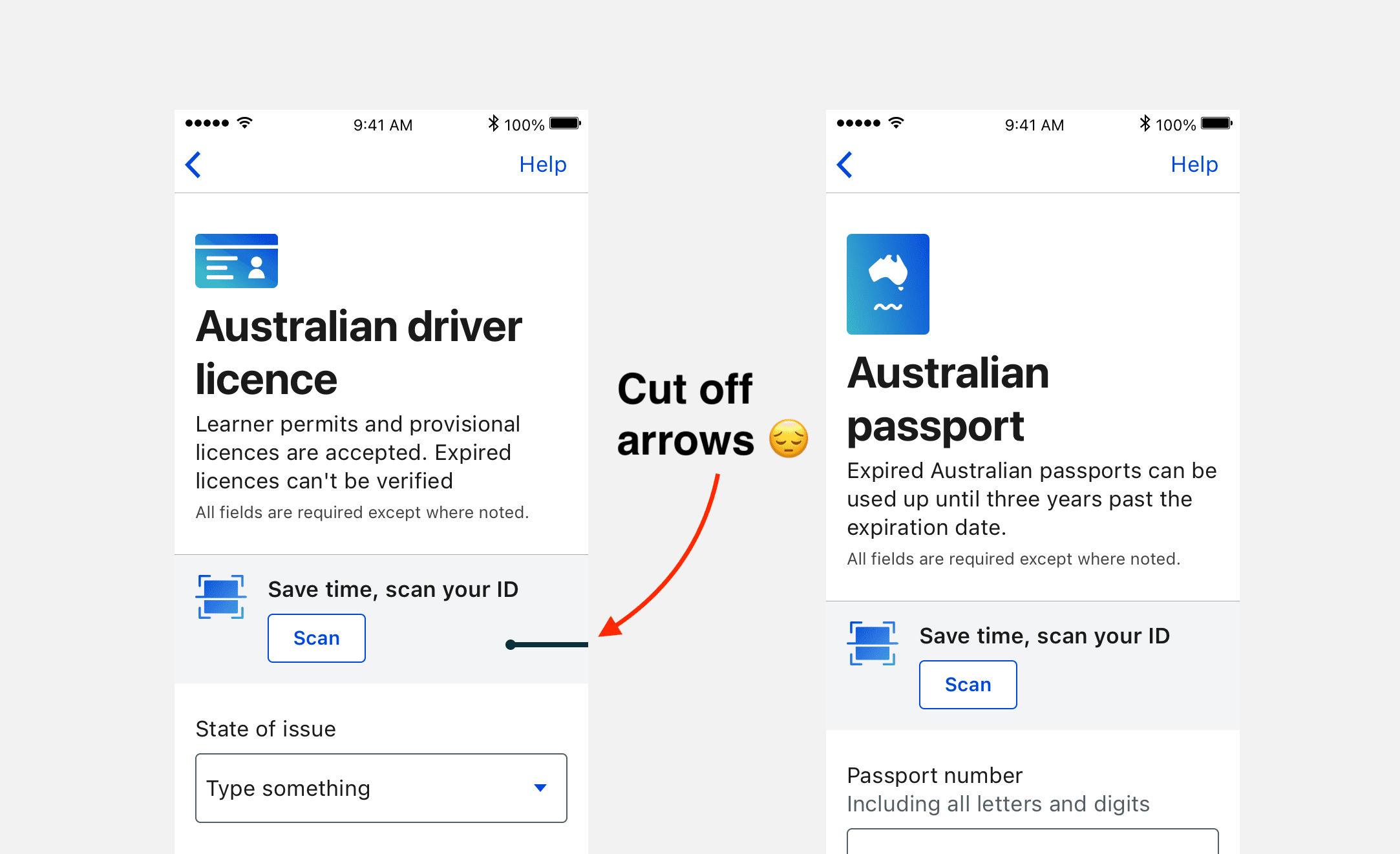
Sketch hides overflowing objects in artboards, which makes it tricky to display arrows between screens.

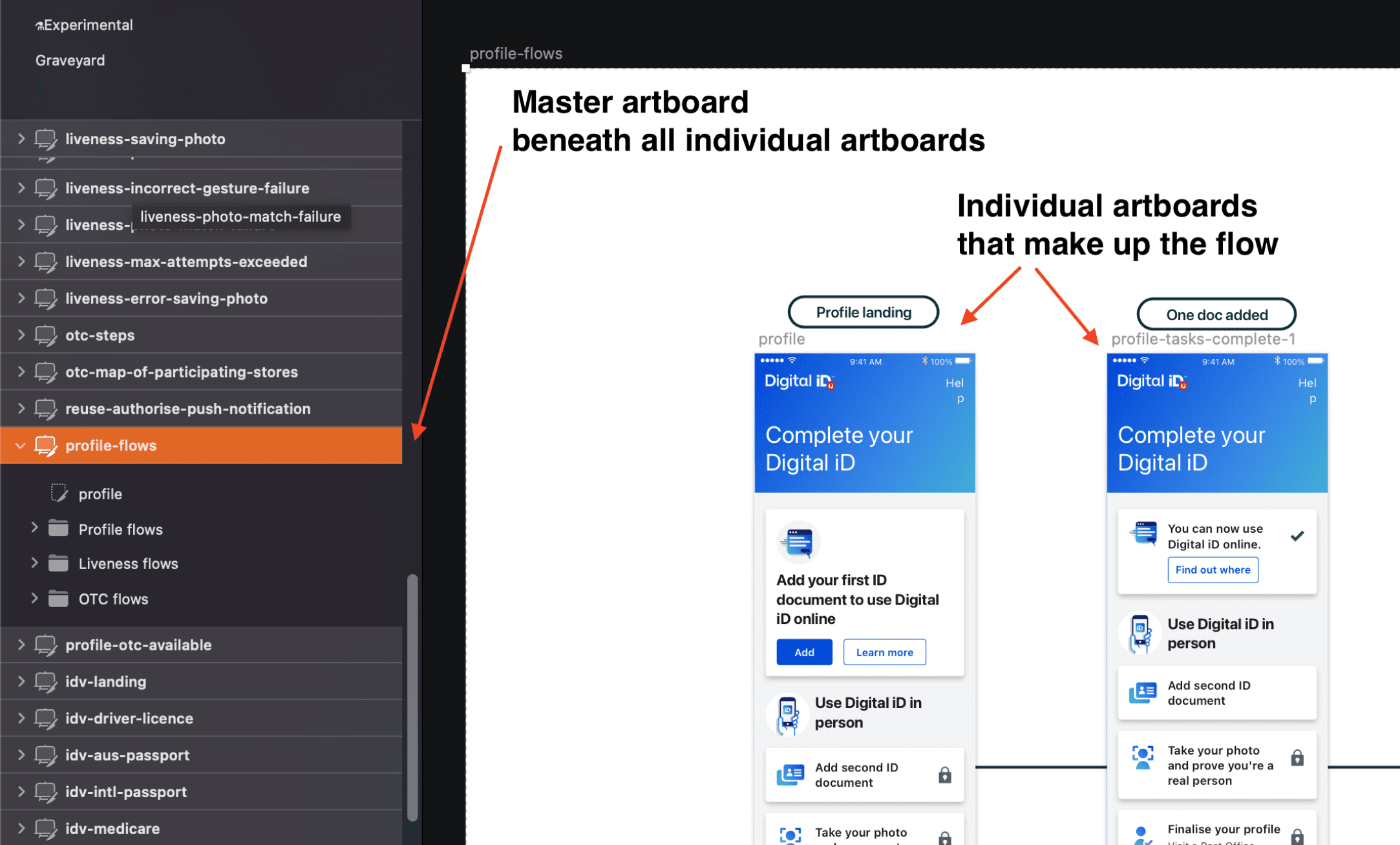
A neat trick to get around this is to create a "master group" artboard below all the artboards that are in your flow. This helps with adding a contrasting background as Sketch will not preserve artboard shadows in exports.

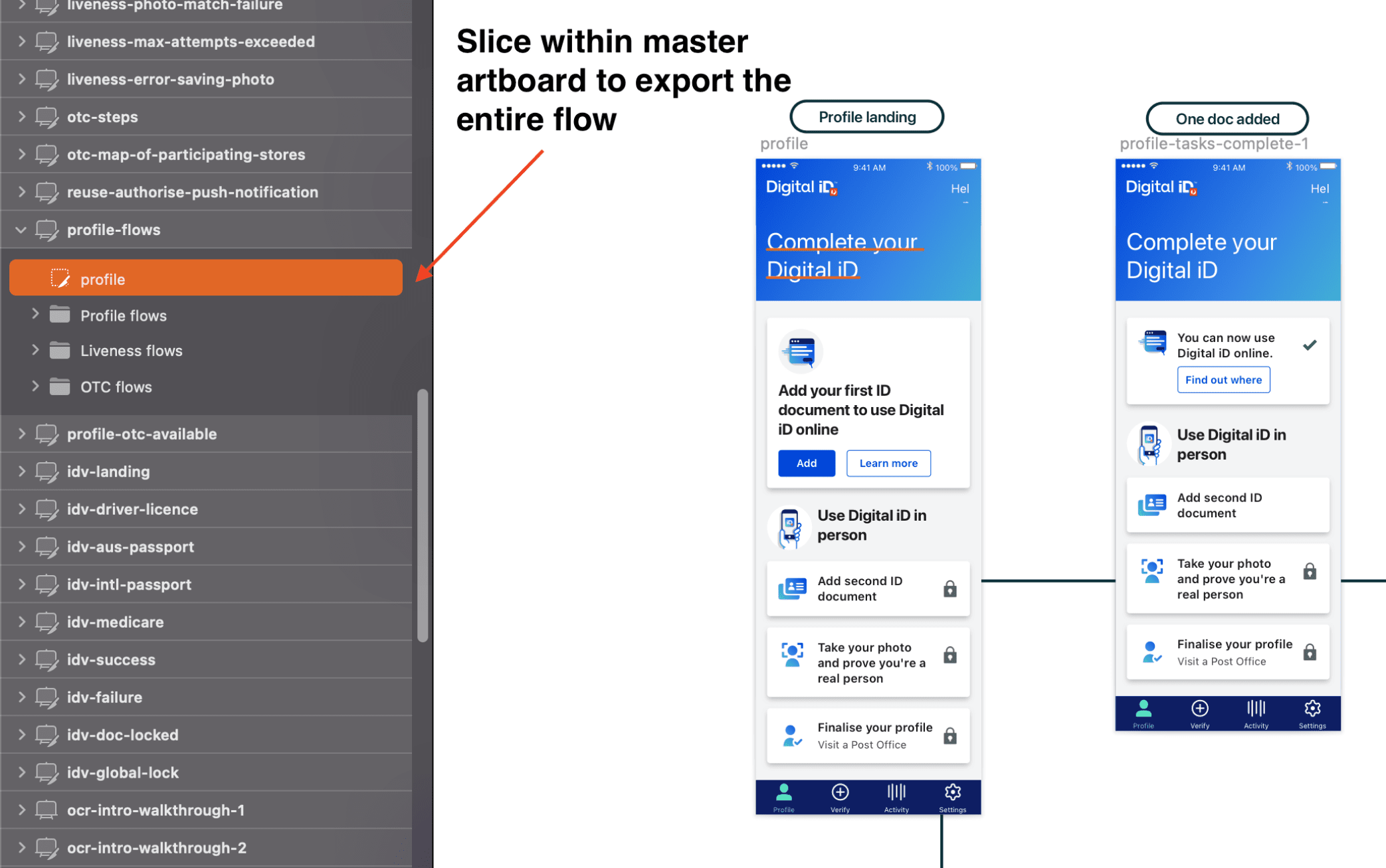
Then setup a slice in the master artboard to export your entire flow. Siiiimples.

There you go! This neat little trick will help you create flows quicker and more efficiently. Enjoy and thank you for reading!